Before we deep dive into RESTful APIs, let's start by understanding what APIs are and how they work.
What is API?
API stands for "Application Programming Interface." APIs are nothing but a way for two software systems can communicate with each other using a set of definitions and protocols.
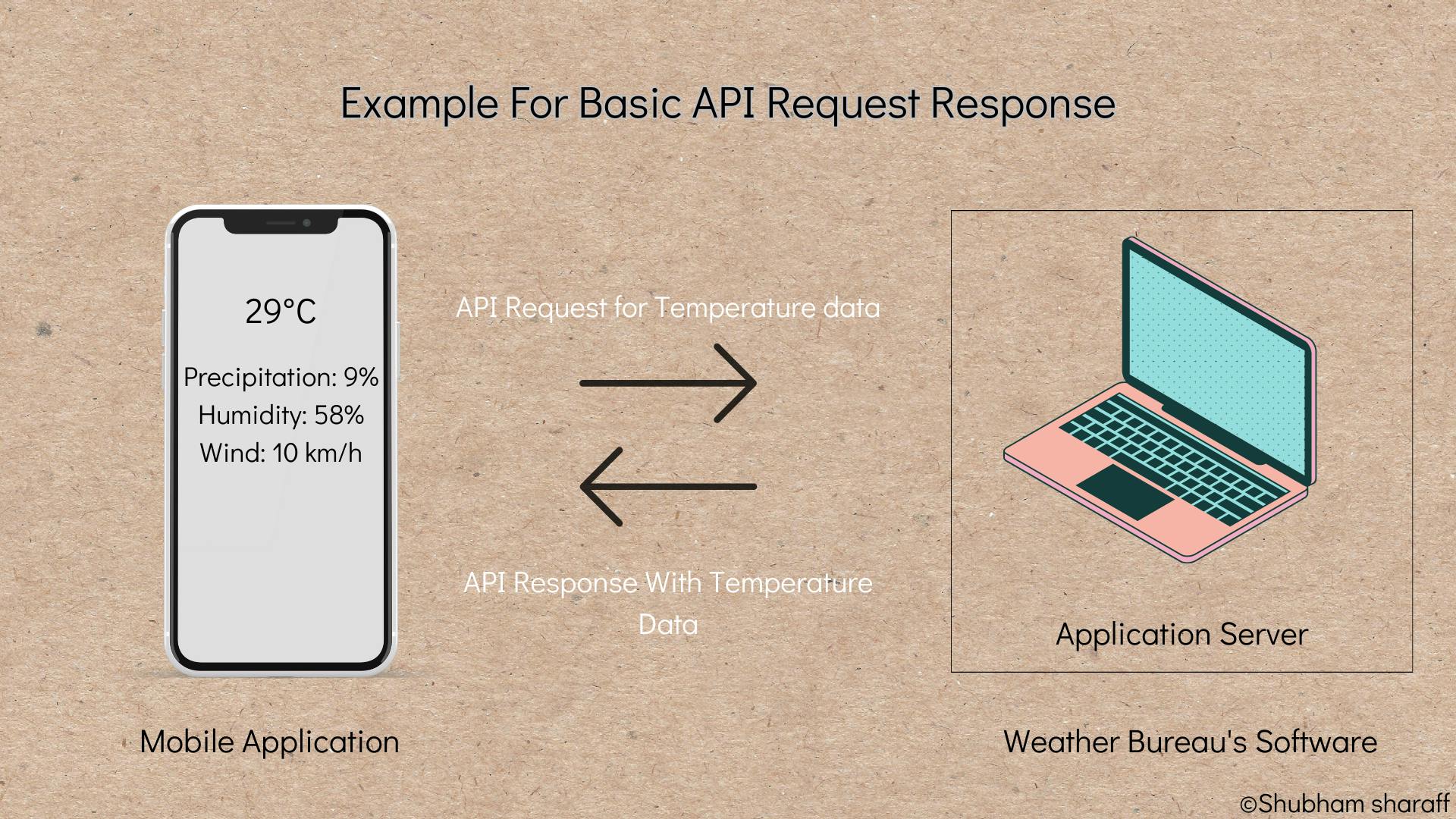
Basic Example: Imagine a weather bureau's software system that contains daily weather data. The weather app on your phone 'talks' to this system via APIs and displays daily weather updates on your phone.

Here are some common functionalities provided by APIs:
Retrieving data from a server or database
Submitting data to a server or database
Updating or modifying existing data in a server or database
Deleting data from a server or database
Authenticating and authorizing users and applications
Introduction To REST APIs
REST is the most-used architectural style for building APIs.
RESTful APIs are widely used in web development, as we can see from the API definition, which uses a set of rules or protocols to facilitate communication between two computer systems or programs for exchanging information. Similarly, the REST API uses the HTTP protocol for communication.

How does it work?
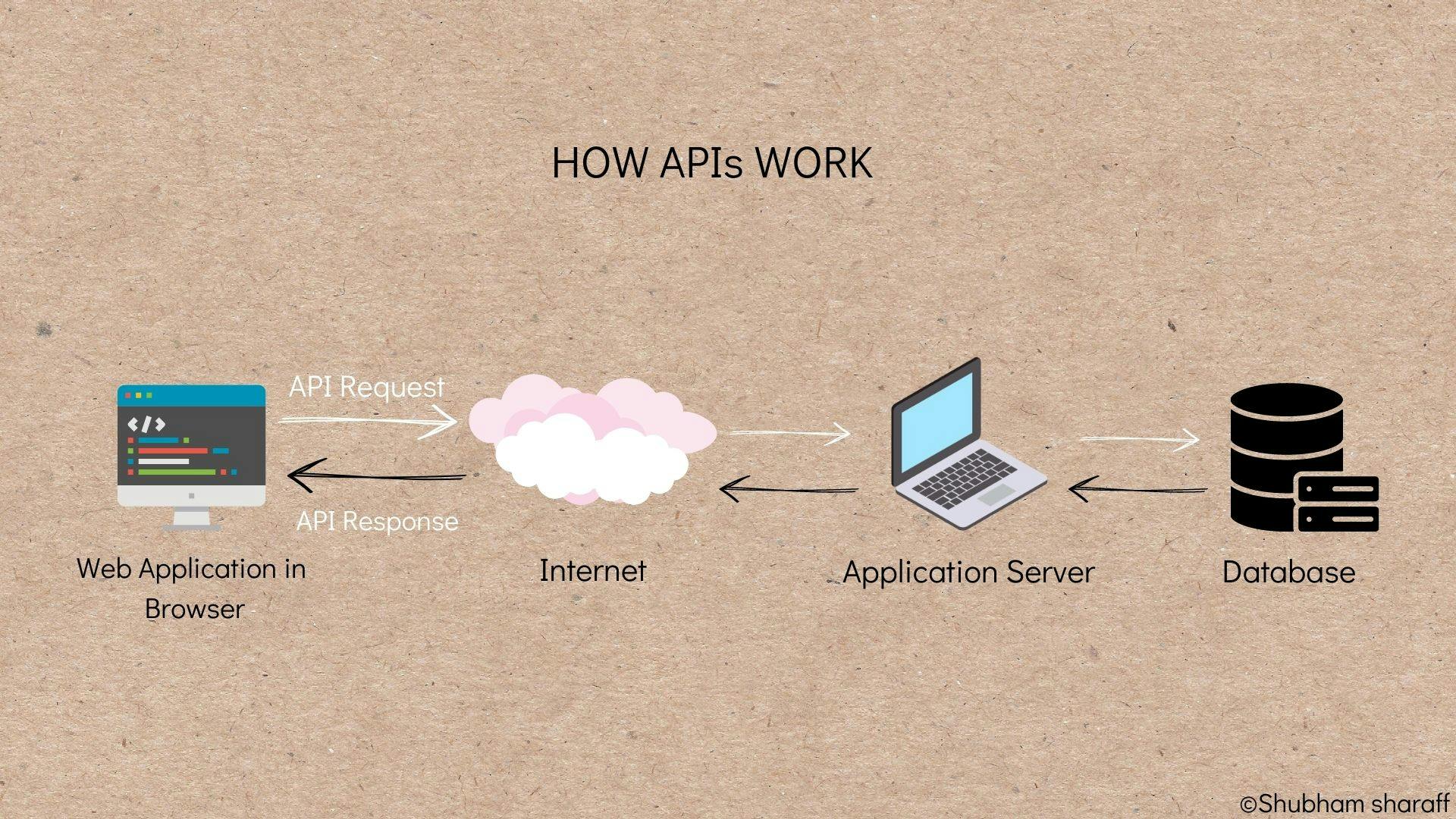
It works on the client-server model where the client (such as a web browser, mobile app, or another application) sends an HTTP request to the server. The server then processes the request and sends an HTTP response back to the client.
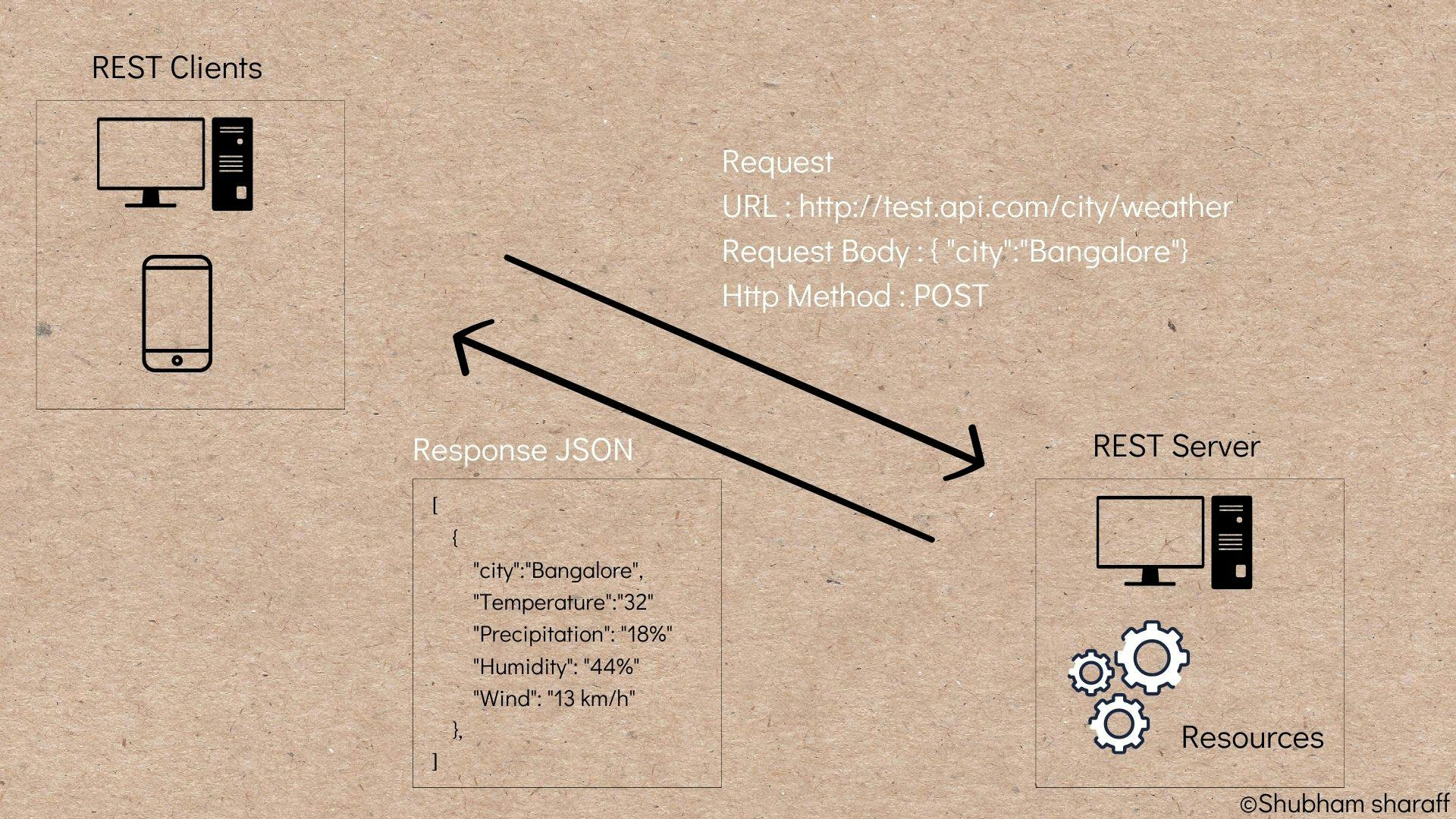
Example to understand REST API Architecture:

A REST API request consists of HTTP Method :
The client sends requests to the server using HTTP methods such as GET, POST, PUT, PATCH, and DELETE. Each method has a specific purpose:
GET: retrieves a resource or a list of resources from the server.
POST: submits new data to be processed by the server.
PUT: updates an existing resource on the server.
PATCH: modifies an existing resource on the server.
DELETE: deletes a resource from the server.
As shown in the above example we are using HTTP "POST" Method for the REST API Request
// API REQUEST
URL : http://http://test.api.com/city/weather
Request Body : { "city":"Bangalore"}
Http Method : POST
REST API Response
Once the request has been processed, the REST API sends a response back to the client. The response includes data in a standard format like JSON or XML data along with a status code like "200" that indicates the request was successful or unsuccessful.
// RESPONSE RECEIVED FROM API SERVER IN JSON FORMAT
[
{
"city":"Bangalore",
"Temperature":"32"
"Precipitation": "18%"
"Humidity": "44%"
"Wind": "13 km/h"
},
]
What is statelessness in REST API?
The main core feature of REST API is statelessness. statelessness means that each request made to the API is treated as a completely new and independent request without relying on the previous API requests or data
Let's try to understand what is statelessness using one example :
A REST API can be seen in a weather application that provides temperature data for different cities. When a client sends a request to API to retrieve the temperature for a particular city for ex Bangalore the server process the req and sends it back with current temperature values.
If the same client sends another request to get the temperature of another city, the server will treat that req as a completely new req and sends back the response with the temperature for the new city. The server does not rely on any previous request or data stored on the server to fulfill new requests.
About Me
Hello there! I am Shubham Sharaff working as a software developer with two years of experience in the industry, specializing in the MERN stack (MongoDB, Express, React, and Node.js).
Contact: LinkedIn
Thank you for taking the time to read this post. I hope you found it helpful and informative. If you have any questions or feedback, please feel free to leave a comment below. Your support and engagement are greatly appreciated and help to make this blog a success. Stay tuned for more exciting content coming soon!