How to design and implement forgot password feature
Table of contents
In this tutorial, we'll explore how to create a secure and user-friendly "forget password" feature using pseudocode and the JSON Web Token (JWT) authentication mechanism. The Forgot Password feature is an essential part of user account management and allows users to reset their password if they forget it.
How Password Reset Functionality Works?
Forgot password

API Steps :
Check the user's existence in the database.
Create a random string token.
Hash the token, add it to the database and update the particular user's data document.
Set the token expiry time for the token in the particular user's document.
Generate reset URL using the token and mail it to the user mail-id.
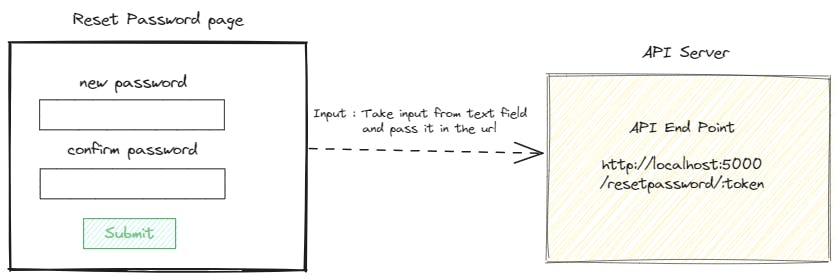
Reset password

API Steps :
Extract token from URL
Hash the token again and search for that hashed token in the user collection.
Check the token expiration time and if it's not expired then update the password in the database.
About Me
Hello there! I am Shubham Sharaff working as a software developer with two years of experience in the industry, specializing in the MERN stack (MongoDB, Express, React, and Node.js).
Contact: LinkedIn
Thank you for taking the time to read this post. I hope you found it helpful and informative. If you have any questions or feedback, please feel free to leave a comment below. Your support and engagement are greatly appreciated and help to make this blog a success. Stay tuned for more exciting content coming soon!