Welcome to Javascript Cheat Sheet
What this means by Javascript is a single-threaded synchronous language?
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program and can only execute one command at a time.
Synchronous single threaded means javascript can only execute one command at a time in a specific order which basically means it will only encounter the next line when the current line has been finished.
Scope In Javascript

1. Global Scope
A variable declared at the top of the program which can be accessed anywhere in the program is considered a global scope variable.
Let's see an example of a global scope variable.
// variable "a" is a global variable.
let a = "hello";
function greet () {
console.log(a);
}
greet(); // hello
The global variable value can be modified inside the function.
// program to show the change in a global variable
let global_var = "hello";
function greet() {
global_var = 3;
}
// before the function call
console.log(global_var);
//after the function call
greet();
console.log(global_var); // 3
In the above example, the variable global_var is a global variable. The value of the variable is "hello". Then the function greet is trying to re-assign a different value to the global variable.
After function invocation new value which is 3 got assigned to the global variable.
2. Function Scope
Variables declared inside the functions are local variables having function scope, which means that variables can be only accessed within the particular function in which it's declared and not accessible from outside.
Example 1: Local Scope Variable
// program showing the local scope of a variable
let a = "hello";
function greet() {
let b = "World"
}
greet();
console.log(a); // print hello
console.log(b); // error
The output of the code
hello
Uncaught ReferenceError: b is not defined
The above program throws an error because variable b is having function scope.
3. Block Scope
The let keyword is blocked scope which can be accessed inside the block.
Important points to remember:
- var keyword is function scoped
- let keyword is block scoped
Let's see an example to get the clarity
// block declaration
{
let hello = 'Hello!'; // can't access variable "hello" outside of this block
var language = 'Hindi';
console.log(hello); // 'Hello!' gets logged
}
console.log(language); // 'Hindi!' gets logged
console.log(hello); // Uncaught ReferenceError: hello is not defined
Call Stack
The call stack is used by JavaScript to keep track of multiple function calls.
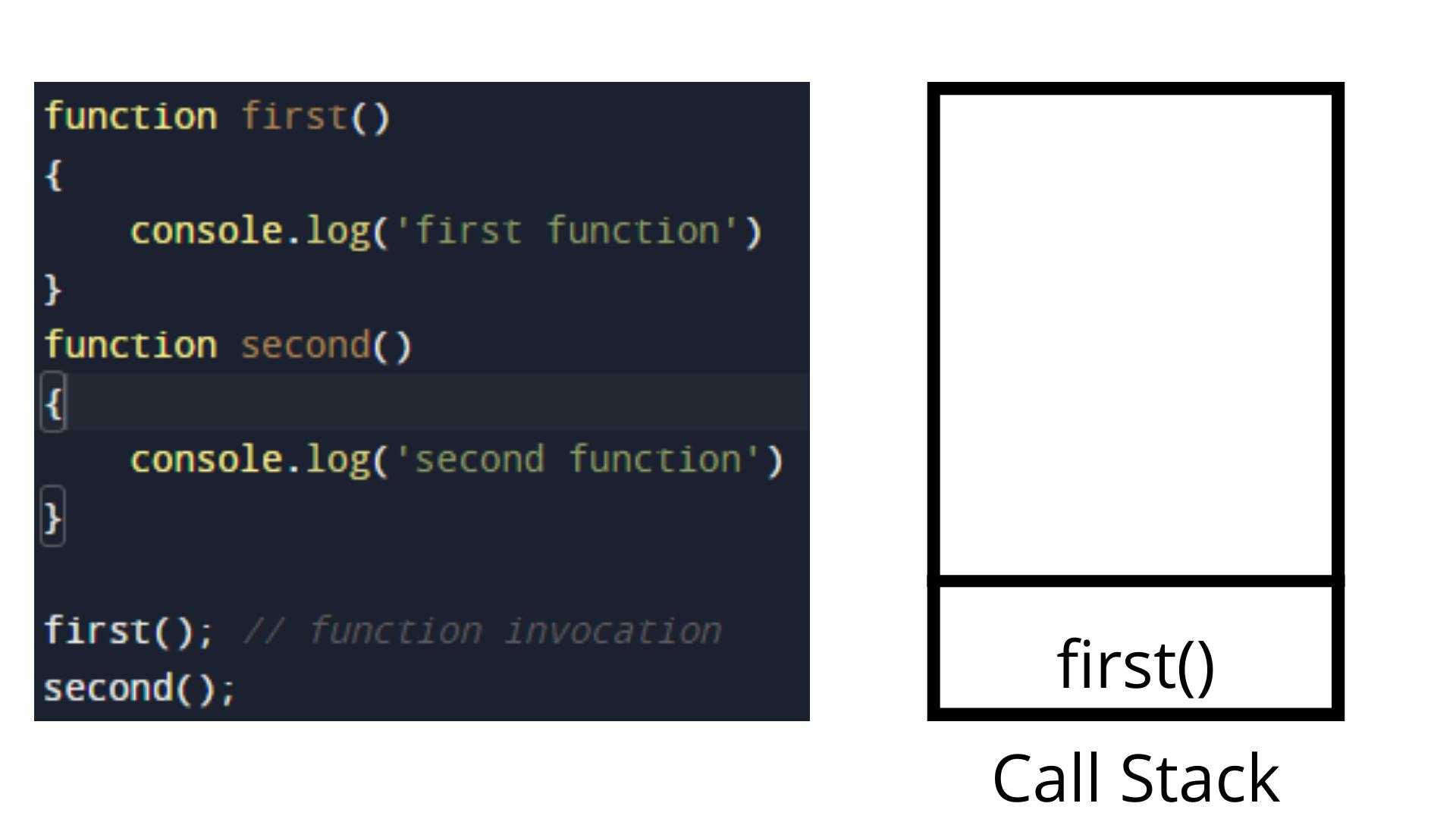
Let's take a simple example to understand call stack working
function first()
{
console.log('first function')
}
function second()
{
console.log('second function')
}
first(); // function invocation
second();
Javascript engine after scanning the above program during the memory execution phase assigns memory to the first function().
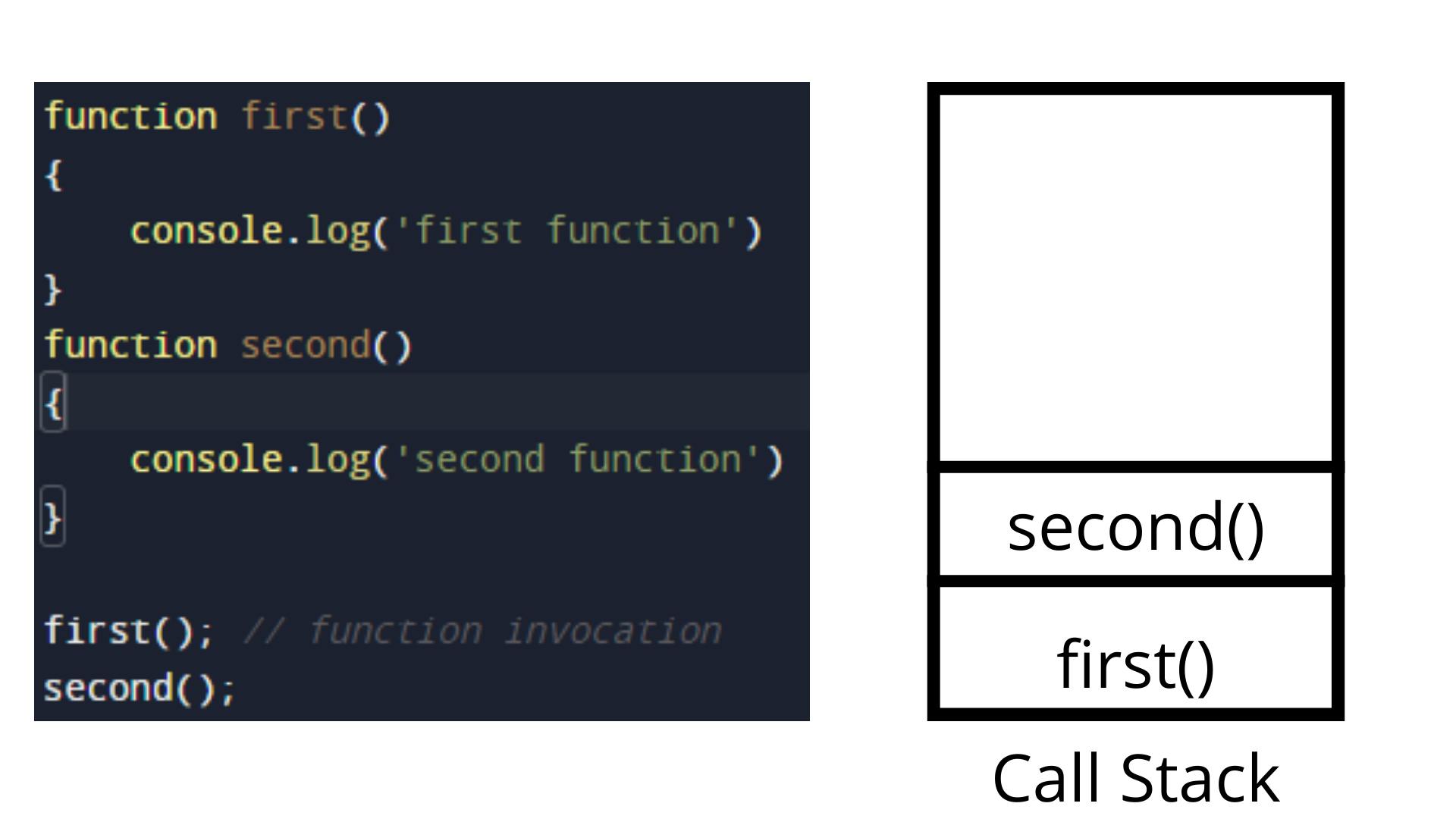
Step 1: The function is pushed to call stack.

Step 2: The second function is pushed to call stack.
After the first function invocation now program encounters the second function

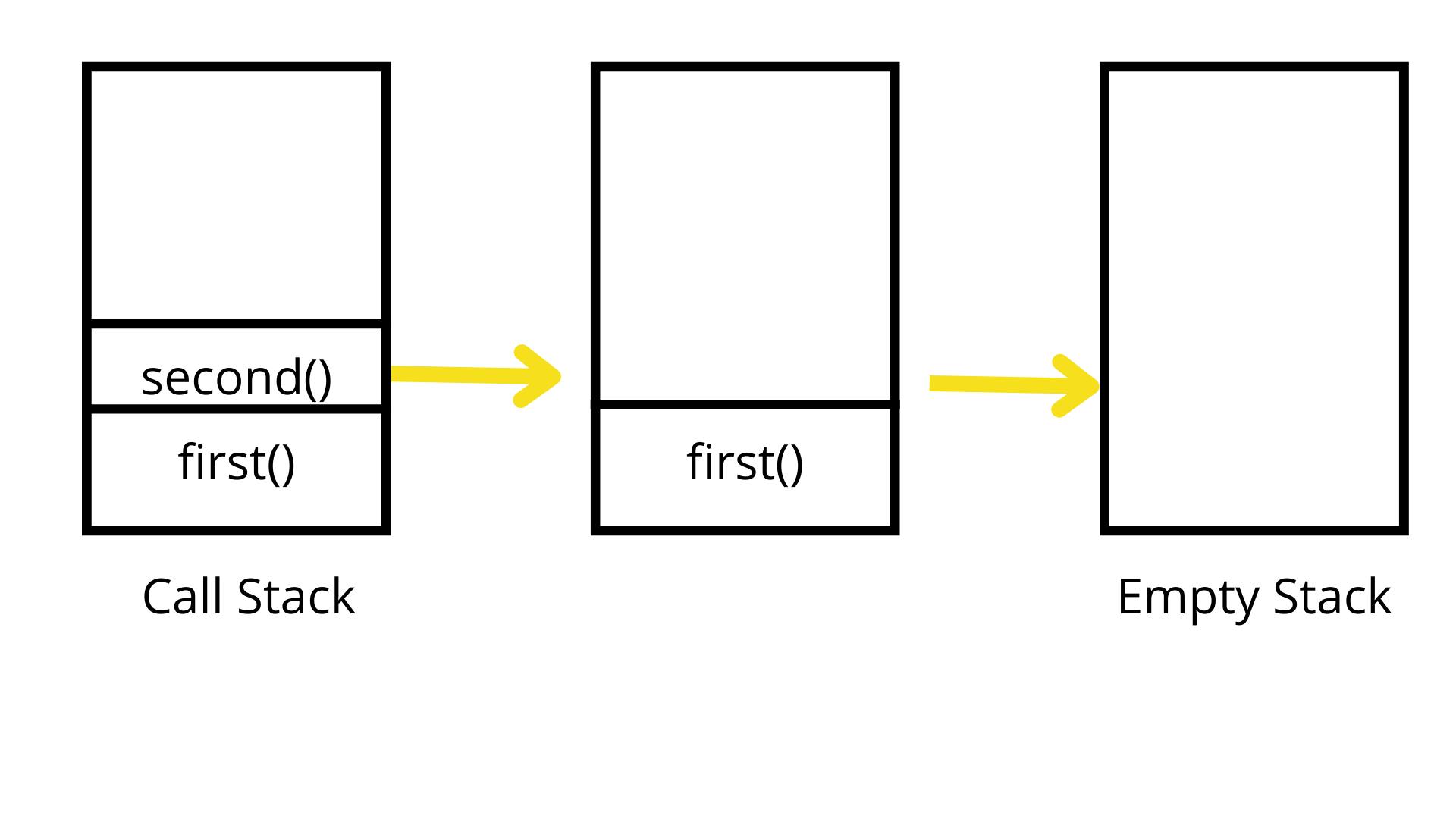
Step 3: After the execution of the program one by one execution context starts deleting the reference of functions.

Hoisting
Hoisting in javascript is a behavior in which a function or a variable can be used before declaration.
Function hoisting
Function hoisting allows calling a function before it is declared.
// program to print the text
greet();
function greet() {
console.log('Hello, from greet function.');
}
Output
In the above program, the function greet is called before declaring it and the program shows the output. This is due to hoisting.
Hello, from greet function.
Note - Only function declarations are hoisted, not function expressions
Variable Hoisting
In terms of variables and constants, keyword var is hoisted, and let and const do not allow hoisting.
- Example of var keyword
The value of the variable name is not printed but it shows an undefined value
console.log(name); // undefined
var name = "shubham"
- Example of let keyword
The program below throws a ReferenceError: name is not defined
console.log(name); // ReferenceError: name is not defined
let name = "shubham"